Cinethrill
A Movie Info Website Project
App Link: https://cinethrill-movies-info-website.vercel.app/index.html
Project Summary
- "Cinethrill" is a significant milestone for me, marking the first time I applied HTML, CSS, and JavaScript skills acquired in my MindX course. I was voted as the team leader in a group of 3, and I lead the team to create this project.
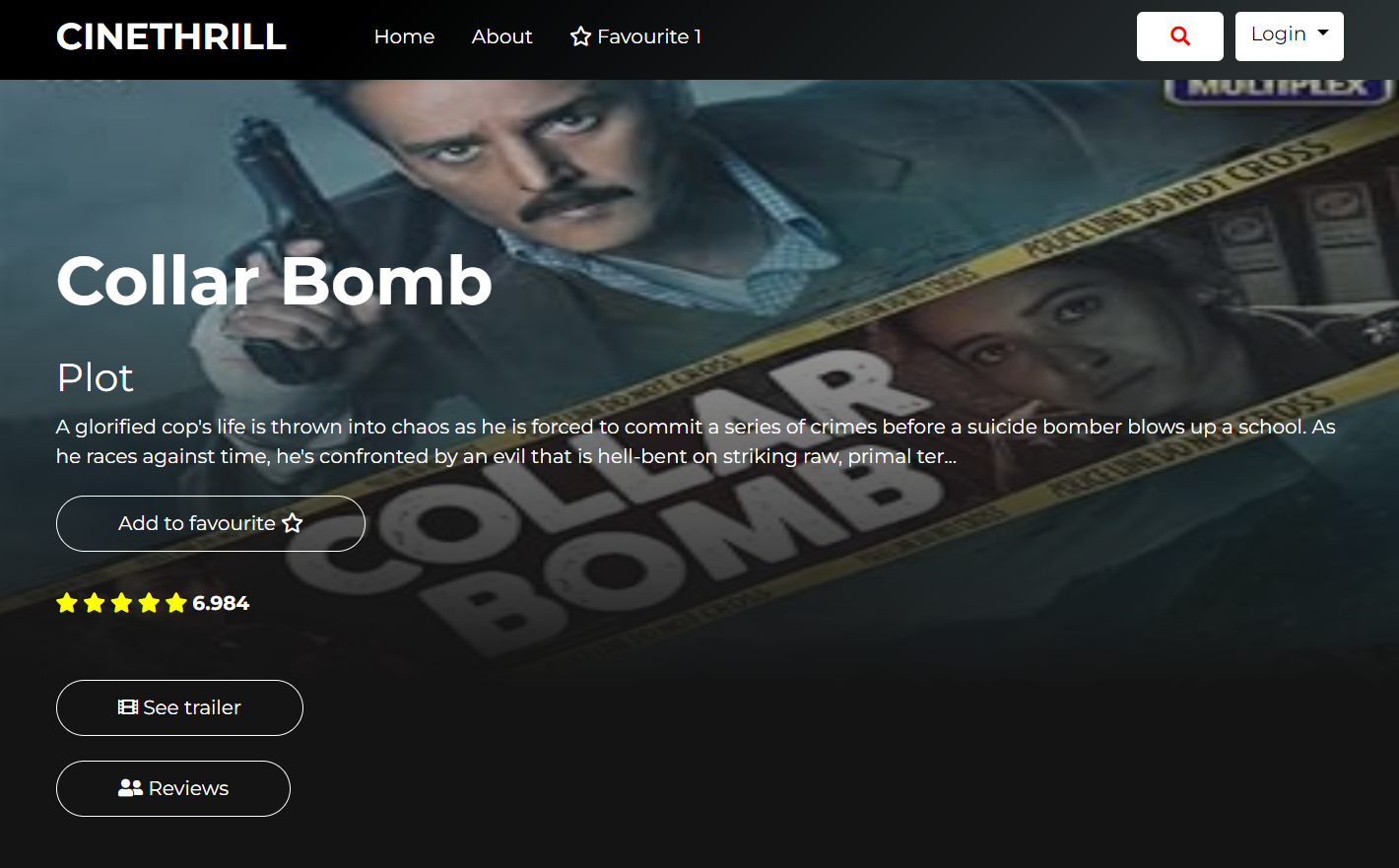
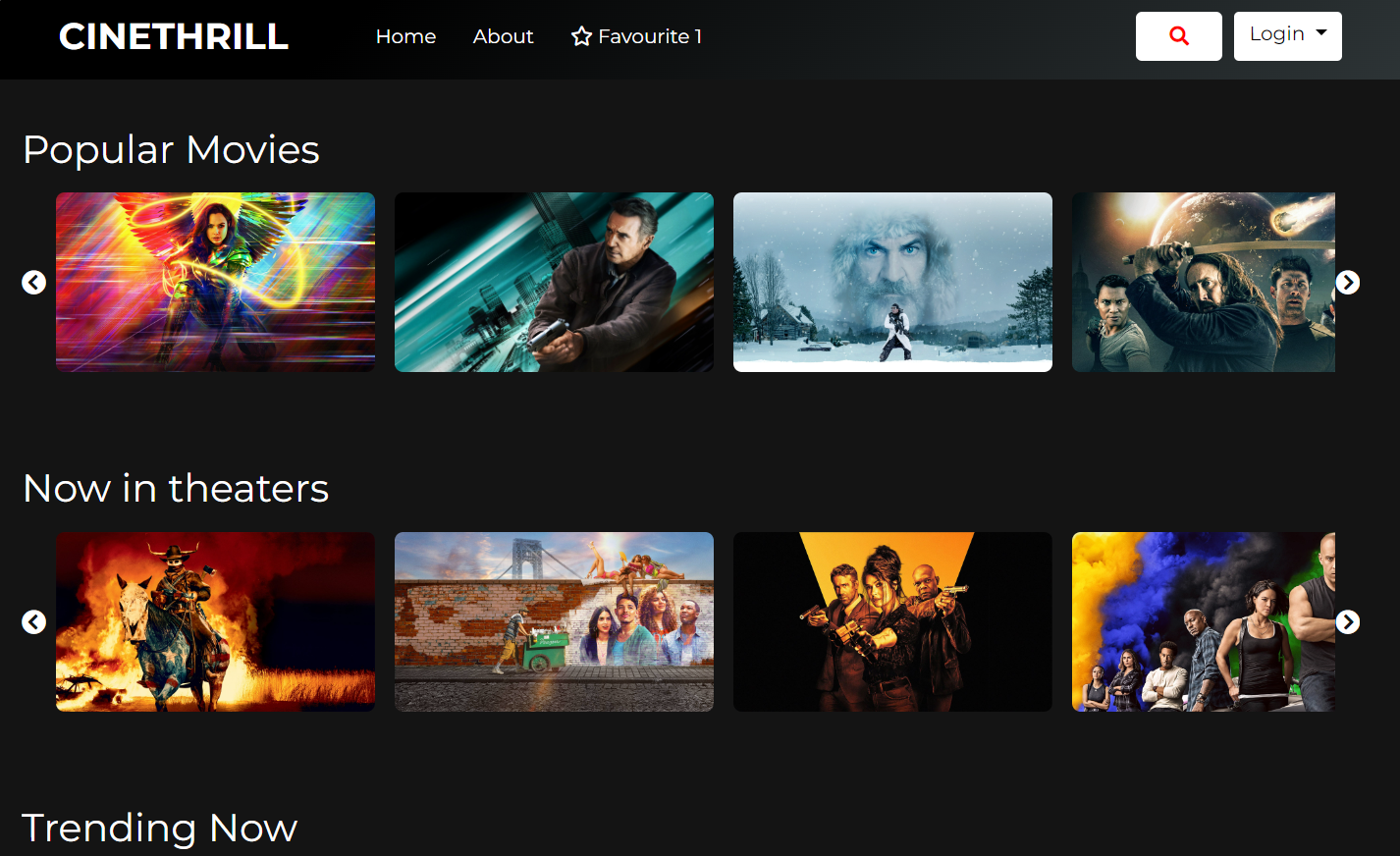
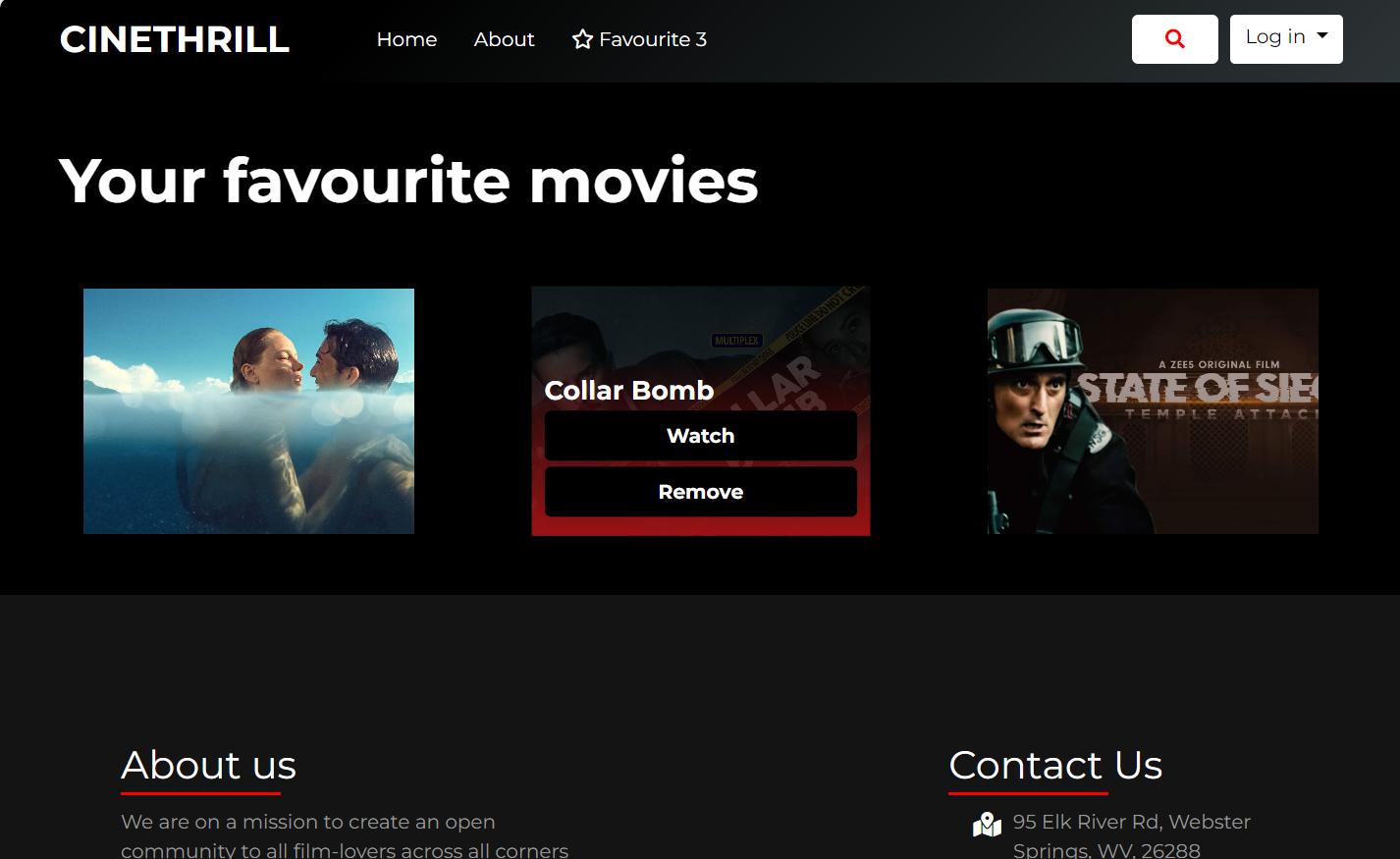
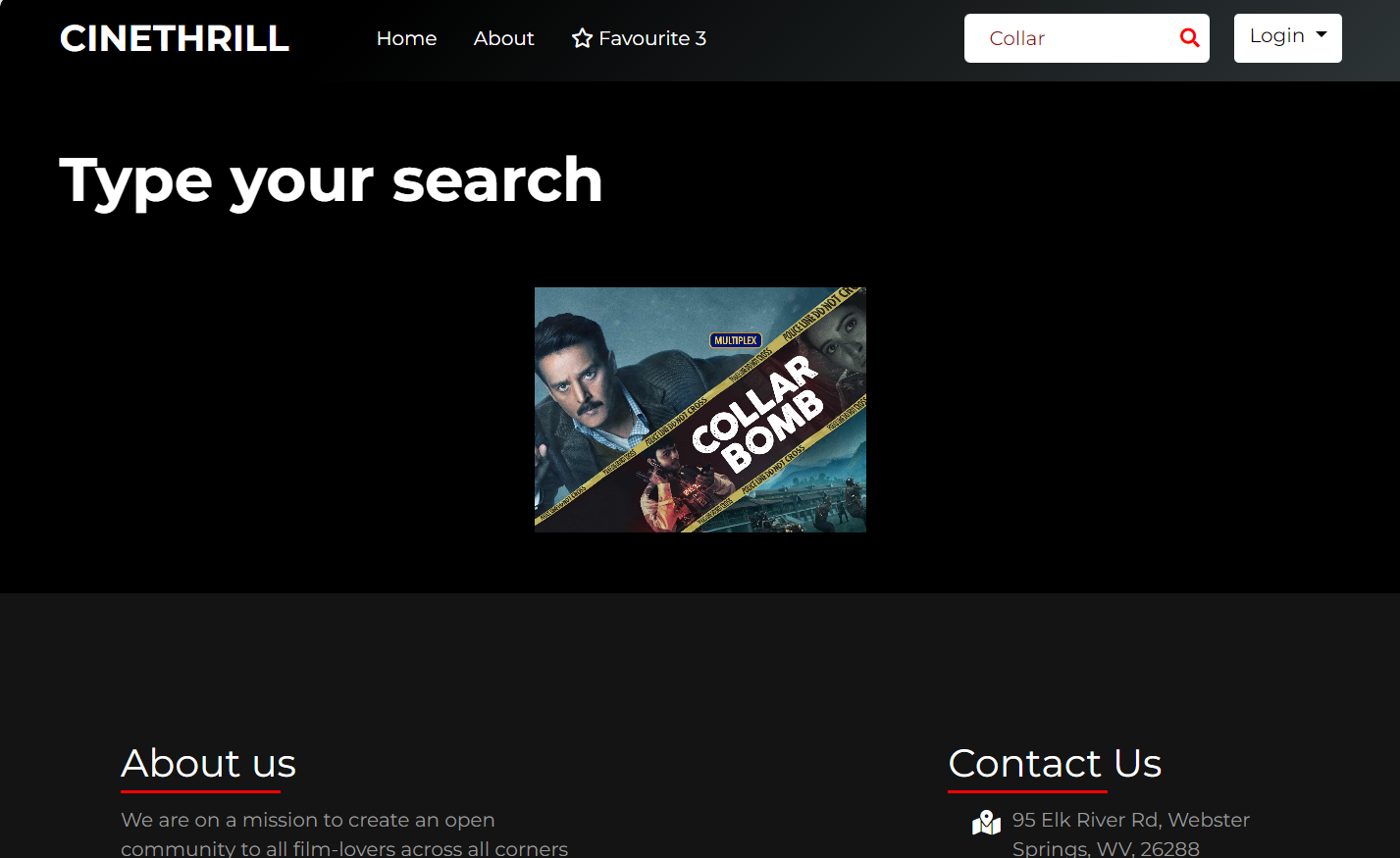
- Cinethrill offers a range of functionalities, including displaying detailed movie information, user authentication with login and logout features, and the ability to add movies to a favorites list, all within a user-friendly interface.
Challenges
- Grappling with the basics of HTML, CSS, and JavaScript while building the first functional website
- New to implementing responsive web design
- New to browser storage and data retrieval methods
- Ensure smooth collaboration, including version control, code merging, and resolving any conflicts
Roles and Responsiblities
- Developing the landing page & favorites page.
- Finding all suitable movie APIs.
- Creating the 'Add to Favorites' function.
- Ensuring responsive design implementation.
- Managing local data for user functionalities.
What I've Achieved
- Successfully developed the first functional website.
- Integrated multiple movie APIs effectively.
- Gained leadership experience in a team setting.
- Mastered basic web development skills in HTML, CSS, and JavaScript.
- Enhanced skills in local data management and UI interaction.